Come pensa l’utente? Nella realizzazione di siti web, User Experience, User Interface e Usabilità sono tre concetti fondamentali per un’agenzia web.
Questo tema è stato approfondito da Luca Cavina, COO di SocialCities, nel suo intervento a Imola Programma, evento legato al mondo dell’informatica.
User Experience, User Interface e Usabilità: definizione
Iniziamo dando un significato a questi termini.
Per User Experience (UX) si intende l’esperienza acquisita dell’utente quando interagisce con il prodotto o servizio dell’azienda tramite il sito web. La progettazione della UX (UX Design) consiste quindi nel comprendere le aspettative dell’utente a ogni passo e disegnare il sistema considerando ogni possibile azione che può compiere, per condurlo con facilità ai suoi obiettivi e necessità.
L’analisi della User Experience può essere applicata a diversi tipi di progetti digitali ed è sempre più centrale nel web, in quanto permette una migliore navigazione all’utente.
Inoltre, la User Experience facilita le ricerche anche attraverso l’interazione con gli elementi della User Interface. Quindi, è importante la strutturazione dell’interfaccia e la sua funzionalità. Dunque, la User Experience si interessa dell’esperienza dell’utente in toto.
La User Interface (UI) indica l’interfaccia utente ed è tutto ciò che si utilizza per interagire con un prodotto/servizio (schermate, pagine, elementi visuali). La progettazione della UI (UI Design) prevede la costruzione di tutti questi elementi pensando esclusivamente al funzionamento del prodotto.
La User Interface consiste nel layout grafico che rende la navigazione più semplice. Riguarda, dunque, la progettazione di tutti gli elementi grafici con cui l’utente interagisce, come i pulsanti, il testo, le immagini o anche la scelta del carattere per favorire la leggibilità.
L’aspetto grafico è estremamente importante in quanto rende il progetto web accattivante e riflette la brand identity.
L’usabilità, o usability, fa parte della User Experience e consiste nell’abilità dell’utente di utilizzare un sistema per effettuare un’azione correttamente.
Vuoi sapere se il tuo sito web è ottimizzato per favorire la miglior User Experience?
Inviaci il link e te lo diremo
Ascolta la puntata del nostro podcast “Space Diner”:
Come si realizza un sito web tenendo conto della User Experience

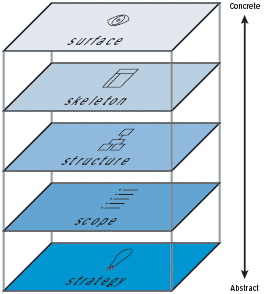
Possiamo dividere la realizzazione di un sito web, di un e-commerce e di un’applicazione mobile in 5 livelli:
1. DEFINIZIONE DELLA STRATEGIA
Nessun progetto può funzionare senza una strategia a monte. Si parte quindi dall’analisi dei propri clienti e dei loro bisogni.
2. INDIVIDUAZIONE DELLO SCOPO
Si definiscono le caratteristiche e le funzioni del sistema dopo aver svolto ricerche di mercato anche per valutare come differenziarsi dai competitors.
3. COSTRUZIONE DELLA STRUTTURA
Si decide il diagramma di struttura, la sitemap o alberatura del sito. Si tratta di definire quali elementi vadano in quale pagina.
4. DEFINIZIONE DELLO SCHELETRO
Si inseriscono i vari elementi all’interno della pagina.
5. COSTRUZIONE DELLA SUPERFICIE
Si tratta di tutti gli elementi grafici del sito (colori, icone, immagini).
In tutte le fasi è fondamentale mettere al centro l’utente, non solo pensando come potrebbe pensare l’user, ma anche coinvolgendolo nei processi di costruzione e verifica del sito.
Ad esempio, nella costruzione dello scheletro del sito, è importante disporre gli elementi in modo che sia facile e intuitivo per l’utente compiere qualsiasi azione, facendo poi dei test con l’utilizzatore stesso. È bene anche utilizzare delle convenzioni grafiche già conosciute (ad esempio, il carrello per un sito di e-commerce).
Inoltre, l’User Experience è considerato un fattore di posizionamento SEO (ne avevamo parlato qui).
Facciamo un esempio concreto
L’avvocato XY di Imola vuole creare una pagina web per esporre i propri servizi. Al posto di inserire dei pulsanti Call To Action con il nome del servizio (ad esempio, “consulenza contratti aziendali”) e creare un chiaro invito all’azione (ad esempio, “clicca qui” per scoprire il servizio), vuole essere originale inserendo solo delle immagini.
Le immagini che sceglie sono emozionali e coinvolgenti, quindi crede che la strategia funzioni. Quale sarà la reazione dell’utente? Sicuramente, non ne capirà il significato e non saprà cosa fare, con il risultato che proverà a cliccare su un paio di immagini e, se non riuscirà a trovare quello che cerca, abbandonerà il sito.
Un altro errore sarebbe quello di non inserire un pulsante contattami all’interno di ogni pagina di descrizione dei servizi: pensando ai bisogni del cliente è semplice ipotizzare che, dopo aver letto la descrizione di quello che gli serve, abbia bisogno di contattare il professionista e lo voglia fare in modo facile e veloce.
Pensare con la testa dell’utente e coinvolgerlo attivamente per costruire il tuo sito è una pratica che ripaga sempre. Vuoi saperne di più?





